Overview
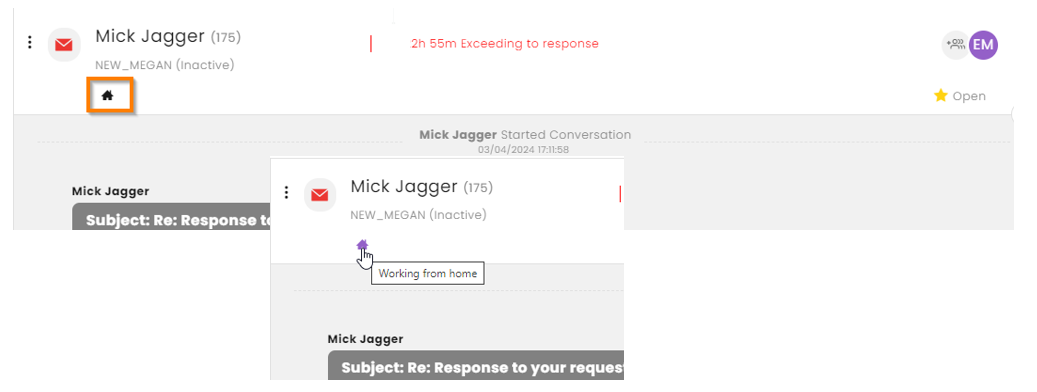
This API sets an icon at the top of the conversation page to give an indication to the agent about the customer or the conversation.
When the agent hovers over it, the title appears, and when the agent clicks on it, it can open a link (optional settings).
Note: You can’t set the custom indicator from within the system -only through an API.
For our Developer Center, go to https://api.commbox.io/objects/{OBJECT_ID}/indicators

Setting the Custom Indicator
Required for this API is a functional icon. For this example, we used an icon from https://icomoon.io/app/#/select
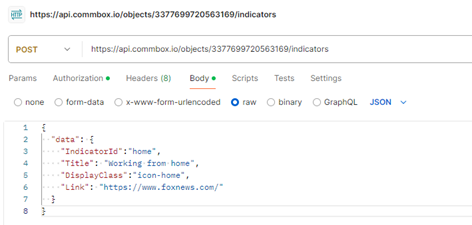
At the body parameters, enter the following information (string):
• IndicatorId: Enter a name (in quotation marks) for the icon. This name (ID) is required when you want to delete this icon.
• Title: Enter the wording (in quotation marks) that will appear once the user hovers over the icon.
• DisplayClass: Enter the icon name (in quotation marks) as it appears in icomoon.io site, with the icon- heading.
• Link(optional): Enter a link (with the https:// heading and in quotation marks) that will open when the user clicks on the icon.
See example below:
{
"data": {
"IndicatorId":"home",
"Title": "Working from home",
"DisplayClass":"icon-home",
"Link": "https://www.foxnews.com/"
}
}

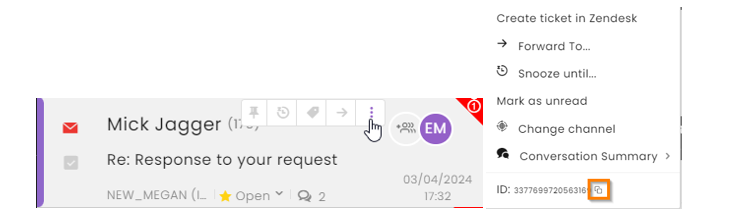
To obtain the Conversation ID, hover over the desired conversion in the conversation list, click the 3-dot menu that appears, and copy the conversation’s ID from the bottom of the opened menu.

Payload
The payload appears as in the example below:
{
"status": 200,
"description": "Operation successful",
"response_time": "2024-06-05T13:35:58.419562Z",
"data": {
"updated": false
}
}
The Updated field is a Boolean:
o True: This indicator was previously placed in this conversation.
o False: This indicator appears in this conversation for the first time.
Deleting Custom Indicator
https://api.commbox.io/objects/{OBJECT_ID}/indicators/{INDICATOR_ID}
To delete a custom indicator, one must have the Conversation (Object) ID and the Indicator ID used. The Indicator ID is the name used to add the specific icon (“home” in our example).